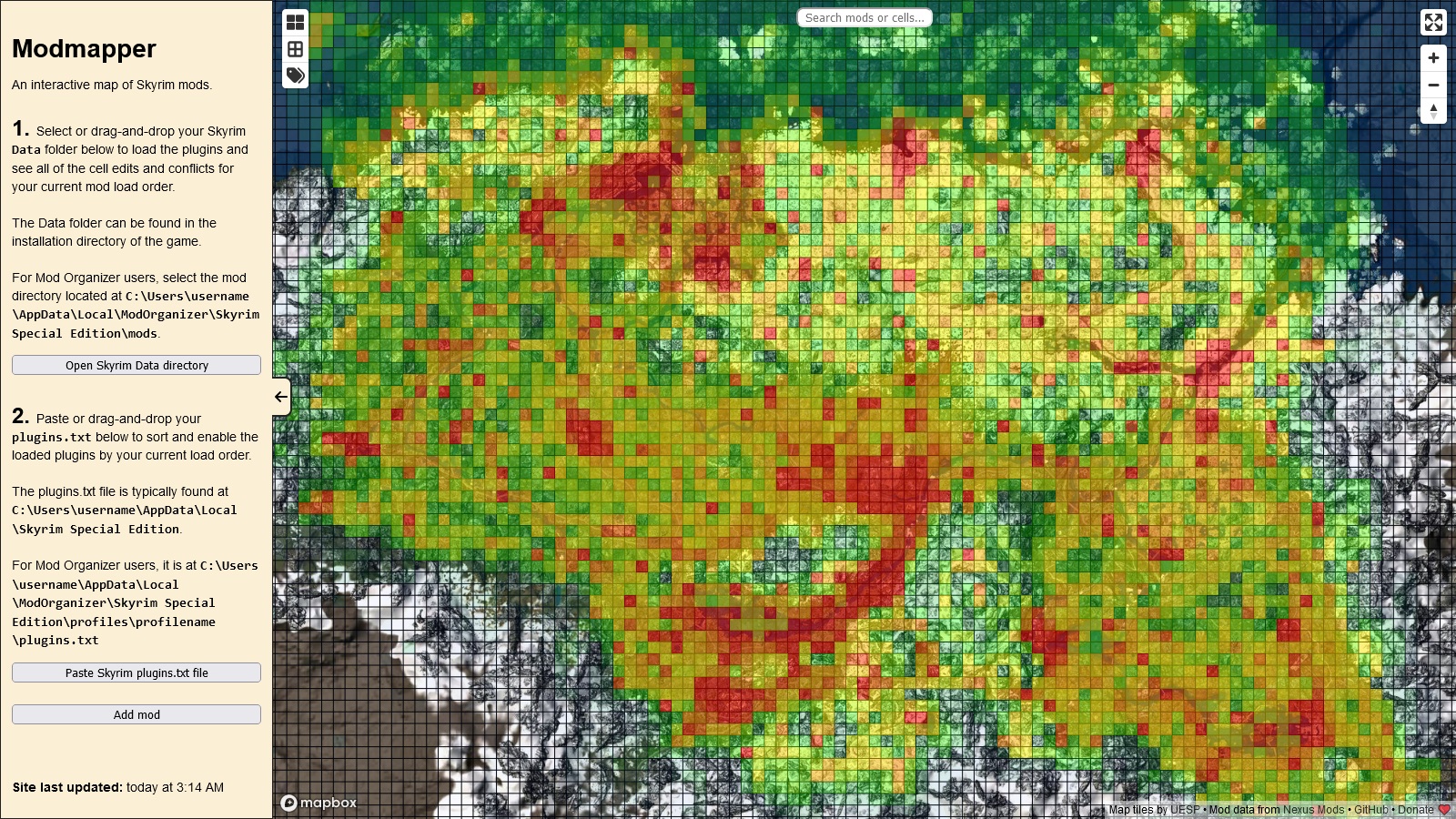
Modmapper is a website that I made that puts every mod for the game Elder Scrolls V: Skyrim uploaded to Nexus Mods on an interactive map.
You can view the map at https://modmapper.com.
Released in 2011, Skyrim is over a decade old now. But, its vast modding community has kept it alive and relevant to this day. Skyrim is still in the top 50 games being played on Steam in 2022 and I think it’s no coincidence that it’s also one of the most modded games ever.
I’ve been trying to learn Rust lately, the hot new
systems programming language. One of the projects I wanted to tackle with the
speed of Rust was generating 3D polyhedron shapes. Specifically, I wanted to
implement something like the Three.js
IcosahedronGeometry
in Rust. If you try to generate
icosahedrons in Three.js over any
detail level over 5 the whole browser will slow to a crawl. I think we can do
better in Rust!
Furthermore, I wanted to generate a hexsphere: a sphere composed of hexagon faces and 12 pentagon faces, otherwise known as a truncated icosahedron or the Goldberg polyhedron. The shape would be ideal for a game since (almost) every tile would have the same area and six sides to defend or attack from. There’s a few Javascript projects for generating hexspheres. Most of them generate the shape by starting with a subdivided icosahedron and then truncating the sides into hexagons. Though, there exist other methods for generating the hexsphere shape.
Play around with all of these shapes in your browser at: https://www.hallada.net/planet/.
So, how would we go about generating a hexsphere from scratch?
This is a blog post that I originally wrote for the edX engineering blog.
At the core of edX is the edx-platform, a monolithic Django code-base 2.7 times the size of Django itself.
I’ve been meaning to add a commenting system to this blog for a while, but I couldn’t think of a good way to do it. I implemented my own commenting system on my old Django personal site. While I enjoyed working on it at the time, it was a lot of work, especially to fight the spam. Now that my blog is hosted statically on Github’s servers, I have no way to host something dynamic like comments.
When my beloved Google Reader was discontinued in 2013, I stopped regularly checking RSS feeds. Apparently, I am not alone. It seems like there’s a new article every month arguing either that RSS is dead or RSS is not dead yet. Maybe RSS will stick around to serve as a cross-site communication backbone, but I don’t think anyone will refute that RSS feeds are declining in consumer use. Facebook, Twitter, and other aggregators are where people really go. However, I noticed that I still follow some small infrequent blogs through mailing lists that they offer. I’m really happy to see an email sign up on blogs I like, because it means I’ll know when they post new content in the future. I check my email regularly unlike my RSS feeds.
I’ve been messing around with a library called PixiJS which allows you to create WebGL animations which will fall back to HTML5 canvas if WebGL is not available in the browser. I mostly like it because the API is similar to HTML5 canvas which I was already familiar with. I can’t say that I like the PixiJS API and documentation that much, though. For this project, I mostly just used a small portion of it to create WebGL (GPU accelerated) primitive shapes (lines and circles).
In this post, I will demonstrate how to generate random text using a few lines of standard python and then progressively refine the output until it looks poem-like.
If you would like to follow along with this post and run the code snippets yourself, you can clone my NLP repository and run the Jupyter notebook.
You might not realize it, but you probably use an app everyday that can generate random text that sounds like you: your phone keyboard.
I found the tensorflow documentation rather lacking for installation instructions, especially in regards to getting GPU support. I’m going to write down my notes from wrangling with the installation here for future reference and hopefully this helps someone else too.
I’ve been doing a lot of experimenting with neural-style the last month. I think I’ve discovered a few exciting applications of the technique that I haven’t seen anyone else do yet. The true power of this algorithm really shines when you can see concrete examples.
I tend to use Linux (Ubuntu) on my desktop late at night in a dark room. To protect my eyes from the blinding light of my monitors I’ve tooled my desktop environment over the course of a few months to be as dark as possible. It has gotten complex enough that I thought it would be worth sharing now.